How to use Diyalog IOS SDK
Diyalog SDK is used for enabling messaging for your application. It is a multi-platform communication Messaging SDK for mobile and web. It is easy to integrate, save development cost and delight users with a stable, secure and customization messaging.
SDK Supports#
Diyalog SDK supported with iOS 10.0 & Above
Integration Steps#
Step 1: Adding DiyalogEngine to your project
You need to add DiyalogEngine and their dependencies j2objc, webrtc and opus frameworks to your project.
DiyalogEngine framework and its dependencies started to be published as xcframework. You need to add it to your project as Xcframework.
The dependent j2objc should not be embedded in the application package. This framework is required for your application to be compiled with DiyalogEngine. Other WebRTC and opus frameworks must be embed.
You have 3 choices to add DiyalogEngine framework and dependency frameworks to your project.
Using Manually Adding Frameworks
You can directly download frameworks from following links and add your project manually.
DiyalogEngine : https://diyalog.im/releases/DiyalogEngine/***version-no**/DiyalogEngine.zip
*version-no : You should be update with current stable version number.
Other Dependencies :
j2objc : https://diyalog.im/releases/j2objc/1.0.3/j2objc.zip
WebRtC : https://diyalog.im/releases/WebRTC/1.1.2941/WebRTC.zip
opus : https://diyalog.im/releases/opus/1.3/opus.zipUsing Swift Package Manager
You can add DiyalogSwiftPackages from the following repository link to your project
Using Carthage
Create or add your Cartfile with following lines of dependency definitions
*version-no : You should be update with current stable version number.
Other Dependencies :
then update carthage of your project by following command.
Using CocoaPods
The following dependencies need to be added to your PodFile file.
*version-no : You should be update with current stable version number.
In addition, please add following script to the end of your podfile after replacing Your-Target-Name with your project target name.
then run pod install command in your project.
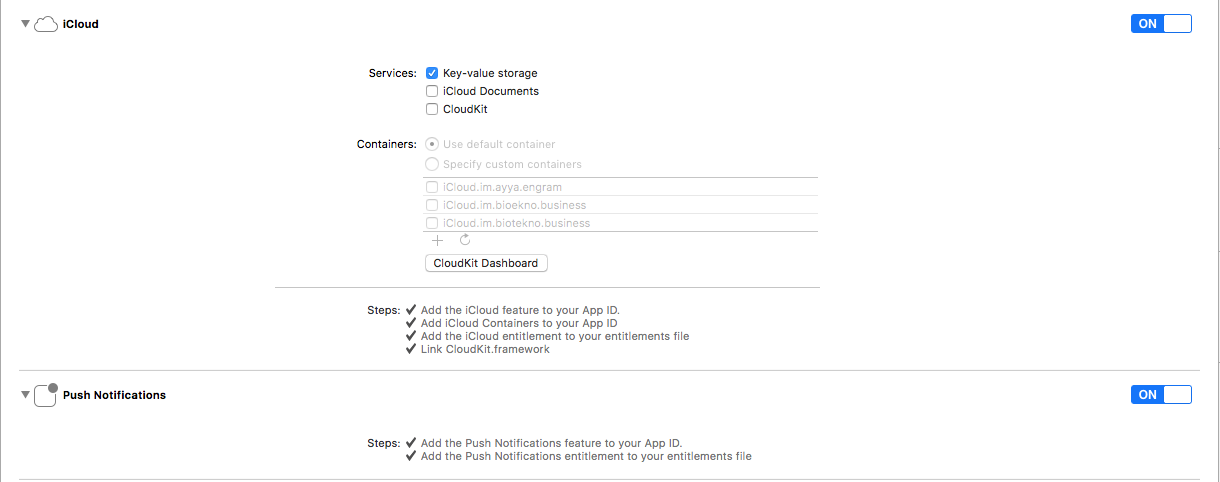
Step 2: Need to make required changes in Capabilities of the project as below:

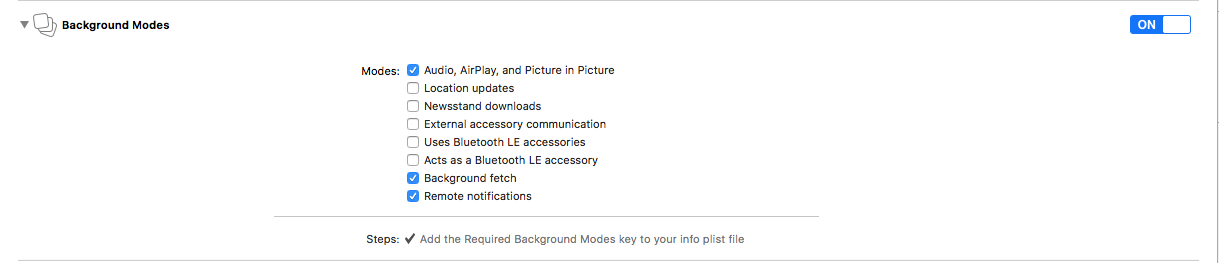
And also background mode

Step 3: In your Project, open AppDelegate.swift file and import DiyalogEngine framework. Add override init() method, Inside that method set below code.
Now you are ready to use Diyalog SDK in your application. You should read the next section about configuration parameters. Diyalog SDK gives you many customization in the chat views. You can learn details about styling Diyalog in styling document.