Generic Template Message
The generic template allows you to send a structured message that includes an image, text and buttons. A generic template with multiple templates described in the elements array will send a horizontally scrollable carousel of items, each composed of an image, text and buttons.

Request URI#
Example Request#
Request Details#
recipient#
You can pass the user information you want to send the message to api in the recipient object.
| Property | Type | Description | Mandatory |
|---|---|---|---|
| appCustomerId | String | Customer id in your system | Optional |
| appStaffId | String | Your staff id. | Optional |
| id | String | Unique DLG user id. | Optional |
You can pass the the user information that will receive your message with this object. Your request should only have one of the properties that appCustomerId, appStaffId or id.
There are two unique id for a single user in the DLG platform One of them is DLG user id. This id is created randomly when user registering to the system. Besides of this id, according to the user type, one of the customer id or staff id are stored for the user in DLG.
As a result, you can use one of the customer id or staff id and DLG id in order to send message.
If you know the DLG user id, you can use it for customor or staff.
Using customer id and staff id is more applicable than using DLG user id. Because if you want to use DLG id, you should store all DLG user ids in your system.
message#
The content of the Generic Template message can be given in the attachment property instead of text propeperty to the api.
| Property | Type | Description | Mandatory |
|---|---|---|---|
| messageId | String | This is a unique id of your message. You should create it in your system and send it to api. If you don't create and sent it to api DLG will create it for you and send it to you in the response of your request. DLG platfrom will feed the events of the messages to your system by this id. You can use it to differenciate events by this id. Therefore, this id is important for following all events of your message by your system. | Optional |
| attachment | Object | attachment object that has content of the message. | Yes |
| quickReplies | Array<quickReply> | It should be set as empty array. ("quickReplies" : []) | Yes |
| quickRepliesV2 | Array<quickReplyV2> | It should be set as empty array. ("quickRepliesV2" : []) | Yes |
attachment#
attachment is the property that has content of the messages other then text messages.
| Property | Type | Description | Mandatory |
|---|---|---|---|
| type | String | It should be set as "template" | Yes |
| payload | Object | The payload of the Button template message content. | Yes |
payload#
It is the payload that contains content of the generic template messsage.
| Property | Type | Description | Mandatory |
|---|---|---|---|
| templateType | String | It should be set as "generic" . | Yes |
| elements | Array<element> | It is array of the generic message (element). | Yes |
| buttons | Array<button> | It should be set as empty array. ("buttons" : []) | Yes |
| buttonsV2 | Array<buttonV2> | It should be set as empty array. ("buttonsV2" : []) | Yes |
element#
Element is one of the building blocks of the generic template message. Messages of the generic template type can consist of one or more elements.
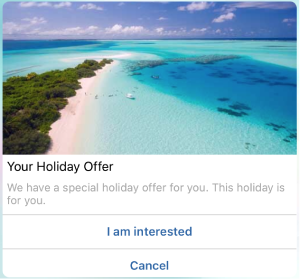
An element consists of an image, text title, text and at least 0 and 3 buttons at most.
The appearance of an element is as follows.
| Property | Type | Description | Mandatory |
|---|---|---|---|
| messageId | String | It is message id that received from the request of your message. When a button pressed in the Button Template message by user, this id will return to your application with the payload of the button. By this way, you will have an additional data that will help you find which button pressed. | Optional |
| title | String | Title of the element. | Optional |
| subtitle | String | Subtitle of the element. | Optional |
| imageUrl | String | Url of the image that will be add messsage. | Optional |
| buttons | Array<button> | It should be set as empty array. ("buttons" : []) | Yes |
| buttonsV2 | Array<buttonV2> | It is the array of the buttons. Button template message supports maximum 3 buttons. You can add maximum 3 button to the array. | Yes |
buttonV2#
| Property | Type | Description | Mandatory |
|---|---|---|---|
| type | String | Determines the behavior of the button when the button is pressed. There are two types, "postback" and "web_url". | Yes |
| title | String | Title of the button. | Yes |
| payload | String | It is the payload of the button. If button type is "postback", the value of this property will return to your application via webhook when pressed the button by the user. If button type is "web_url", the value of it should be a valid uri address. Because when pressed the button, this uri will be open in the user's device. | Yes |
| payloadHidden | Boolean | This property is applicable for postback type of button. If it is set as true, the payload of the button signed with your company's secret keys in the user's device, return to your application via webhook when user pressed the button. | Optional |
| payloadSeenByUser | String | The value of this property will be displayed in the chat screen of the user when pressed the button. If it does not set, the value of the payload will be displayed in the chat screen. | Optional |
When user pressed a button in a message, the value of the payload property will return to your application via webhook mechanism.
If the value of the payloadHidden is true, the payload of the button signed with your company's secret keys in the user's device, return to your application via webhook when user pressed the button. By this way, you can be sure about the payload return from a valid device. Sure, your application can decrypt and validate the signed payload.
Another critical information is messageId in the payload object. It is important, because it is returned to your application together with payload when user pressed the button. By this way, you can determine which button pressed in which messsage.
Message id will return with payload of the button to your application in the following format.
"[<messageId>]:<payload>" ( when payloadHidden is false)
"[<messageId>]:<signed payload>" ( when payloadHidden is true)
Response#
Successful API requests return the json object with the answer code http-2XX.
Sample response