How to Use Diyalog Web App in Iframe
You can use Diyalog web applications in iframe. In iframe usage, Diyalog application must first check whether the user who opened it is authenticated in the main application. For this, Dyialog needs token-based authentication. First of all, you are expected to generate a token for your user (your customer representative) in the main application where you opened Diyalog in iframe and give us an API with which we can verify this token. You can see the structure of the token verification API that you will give us from the link CheckToken.
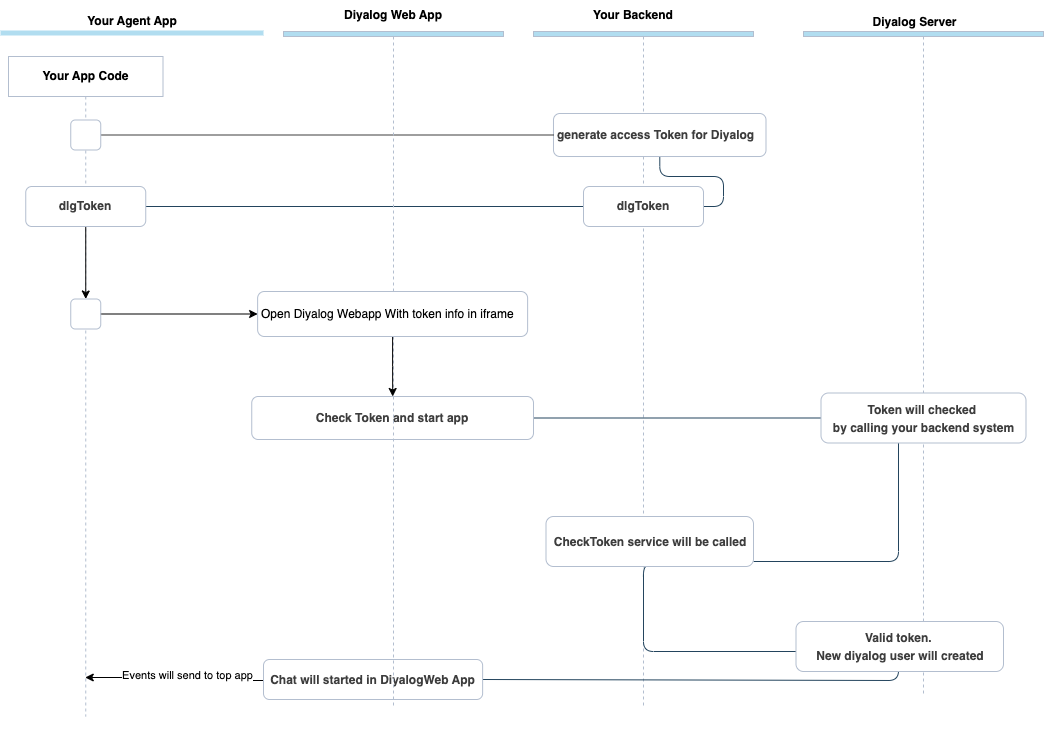
You can review the diagram below for the token verification flow.

Online Help Diyalog Web Application#
The following url information can be used to start a Diyalog chat with a customer in an iframe.
Sample url with query parameters:
Details of query parameters:
| Field Name | Type | Definition |
|---|---|---|
| customerId | String | Customer id to initiate Diyalog chat |
| userId | String | User id that started the Diyalog chat |
| userName | String | Name of the that started the Diyalog chat |
| sessionId | String | Unique id for session that corralated with token and userId |
| token | String | Token that will be verified by your system in order to be sure about the agent is authentication in the openned Diyalog app as iframe. |
| isOutbound | String | It is an indicator that shows whether the conversation is outbound or not. Default is false. |